Verman
Verman.fi-sivuston uudistusprojekti, jossa yhdistettiin eri brändit yhden domainin alle ja lisättiin erilliset brändi-alasivut yhtenäistämään hallintaa ja markkinointia.
Käytetyt teknologiat:
Palapeli kasaan tuomalla sivustot yhteen
Kehitysprojektin alkutilanteessa Vermanilla oli eri tuoteperheille ja brändeille omat erilliset verkkosivut joihin brändien domainit oli kytketty. Tämä hankaloitti brändien yhtenäistä hallintaa ja markkinointia. Osa sivustoista oli toteutettu multisite asennuksena ja osalla oli omat itsenäiset WordPress-sivustot. Tämän takia päätettiin yhdistää brändit yhden domainin alle ja lisätä olemassa olevaan verman.fi-sivustoon erilliset brändi-alasivut, joilla on oma graafinen ilme, värimaailma ja navigaatio.

Sivuston linkitykset ja yhdistäminen
Sivuston sisäisiä linkityksiä haluttiin parantaa ja lisätä, jotta käyttäjät löytävät helpommin haluamansa tiedot ja palvelut. Tämän lisäksi haluttiin tarjota “yhden luukun palvelua”, jossa kaikki brändit ja tuoteperheet ovat helposti löydettävissä yhdestä paikasta. Usean erillisen sivun ylläpito ja sisällön hallinta koettiin myös hankalaksi, joten yhdistämällä brändit yhden sivuston alle, hallinta ja ylläpito helpottuisivat.
Brändisivut
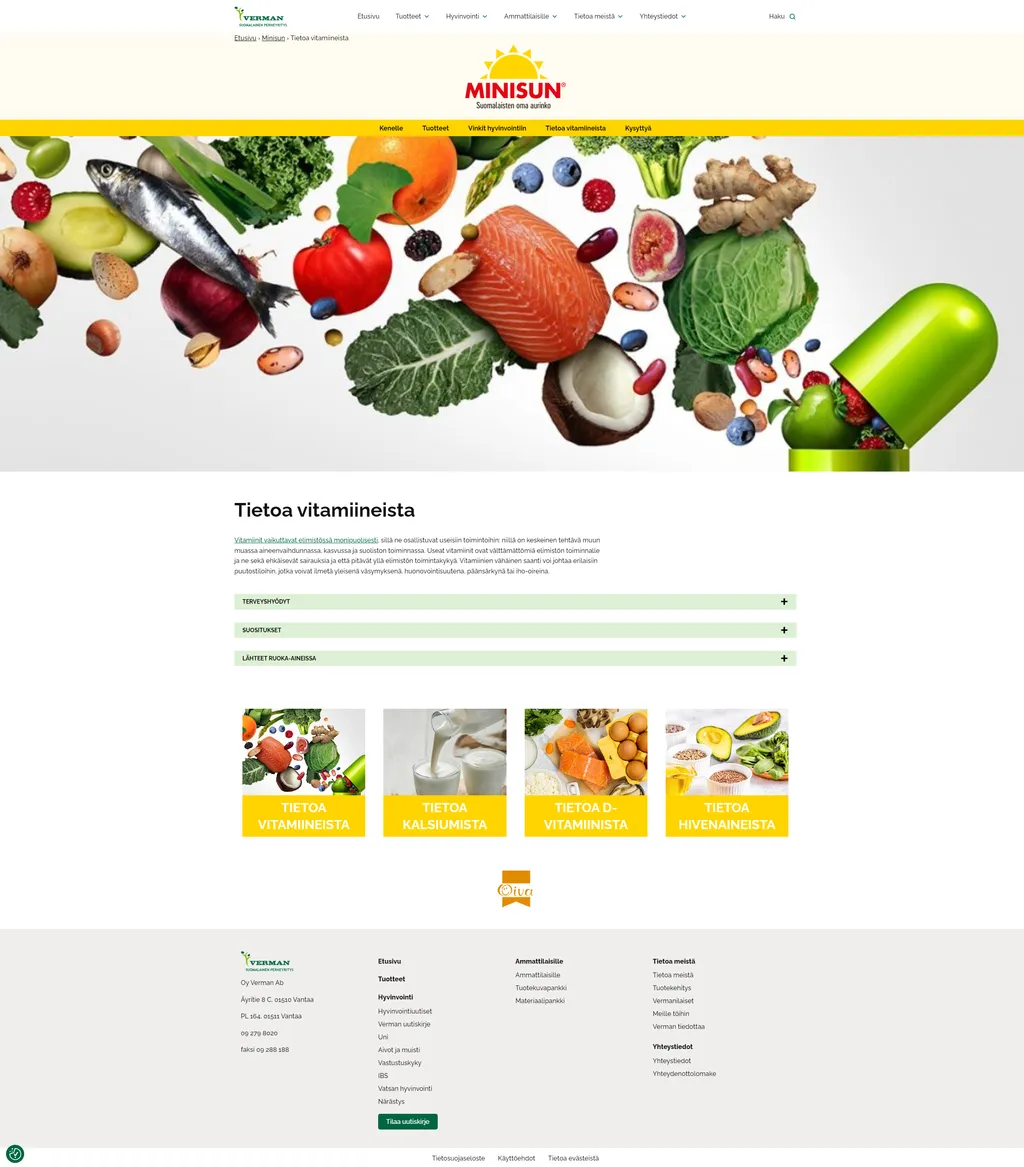
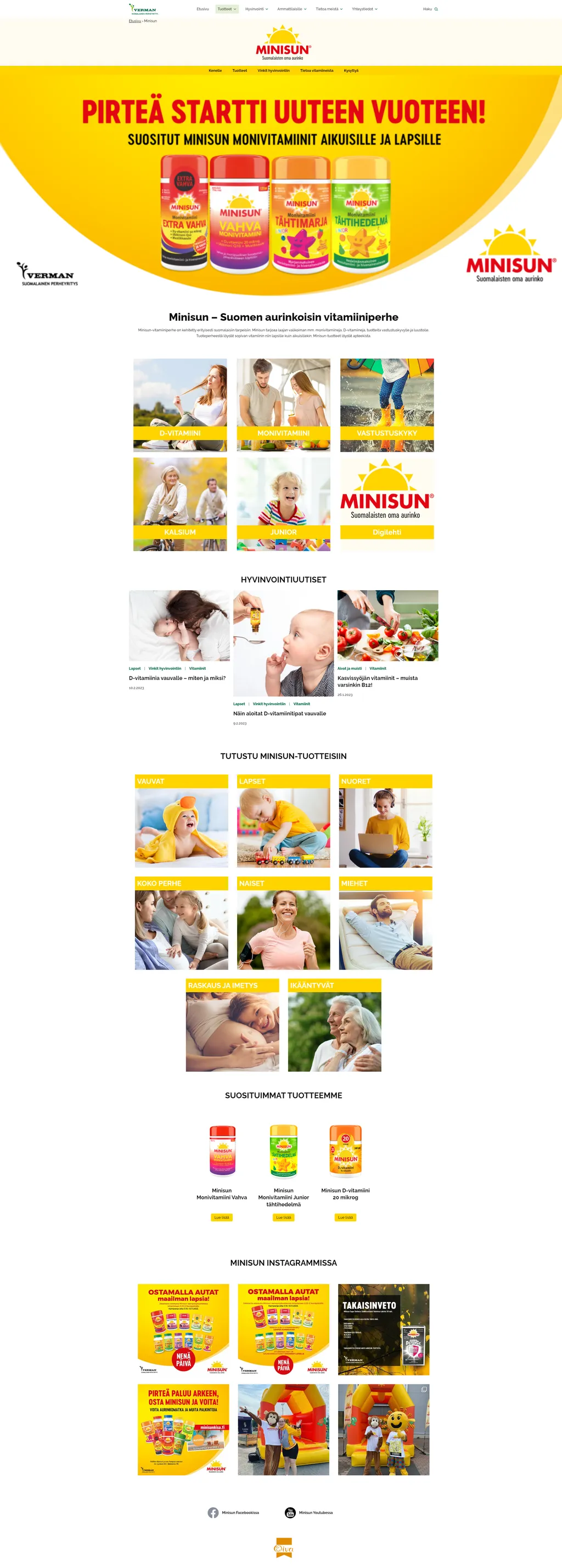
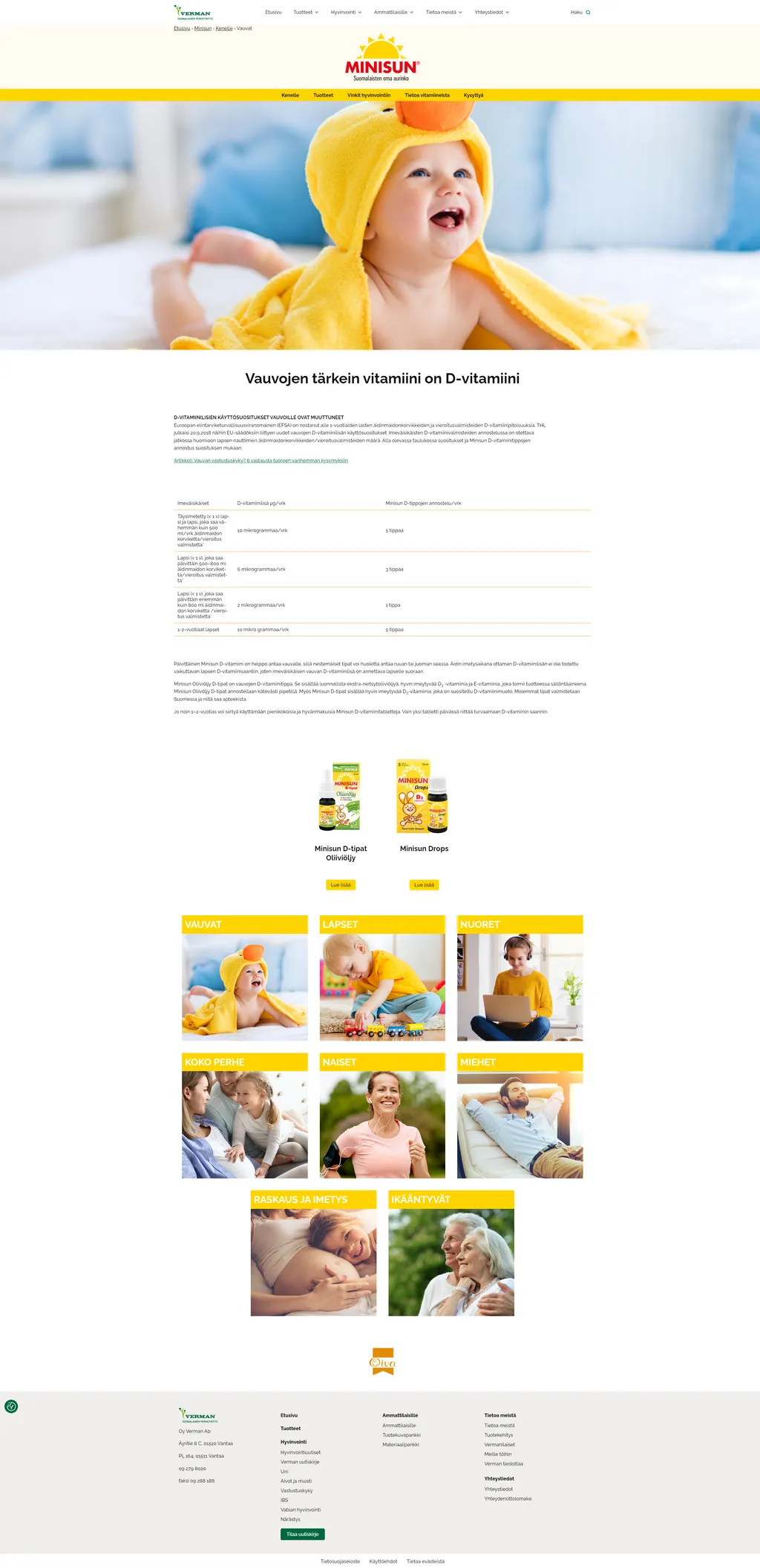
Verman.fi-sivustolle tehtiin merkittävä parannus lisäämällä brändisivut, joiden avulla kaikki brändit saatiin kokoontumaan yhteen paikkaan. Tämä saavutettiin integroimalla pääsivustoon mega-menu, joka tarjoaa helpon tavan listata kaikki brändit.

Hallintajärjestelmä ja brändisivujen rakenne
Lisäksi kehitimme erityisen hallintajärjestelmän, joka tekee brändien visuaalisen ilmeen hallinnasta ja uusien brändien lisäämisestä helppoa. Tämä joustava työkalu mahdollistaa brändin nimen, värit, logon ja muut tiedot syöttämisen.
Brändisivut luotiin PHP-templaattien avulla, jotka hyödyntävät näitä syötettyjä tietoja, automatisoivat brändisivujen luomisen ja yksilöivät ne.

Tuotteiden listaaminen ja brändisivujen muokkaaminen
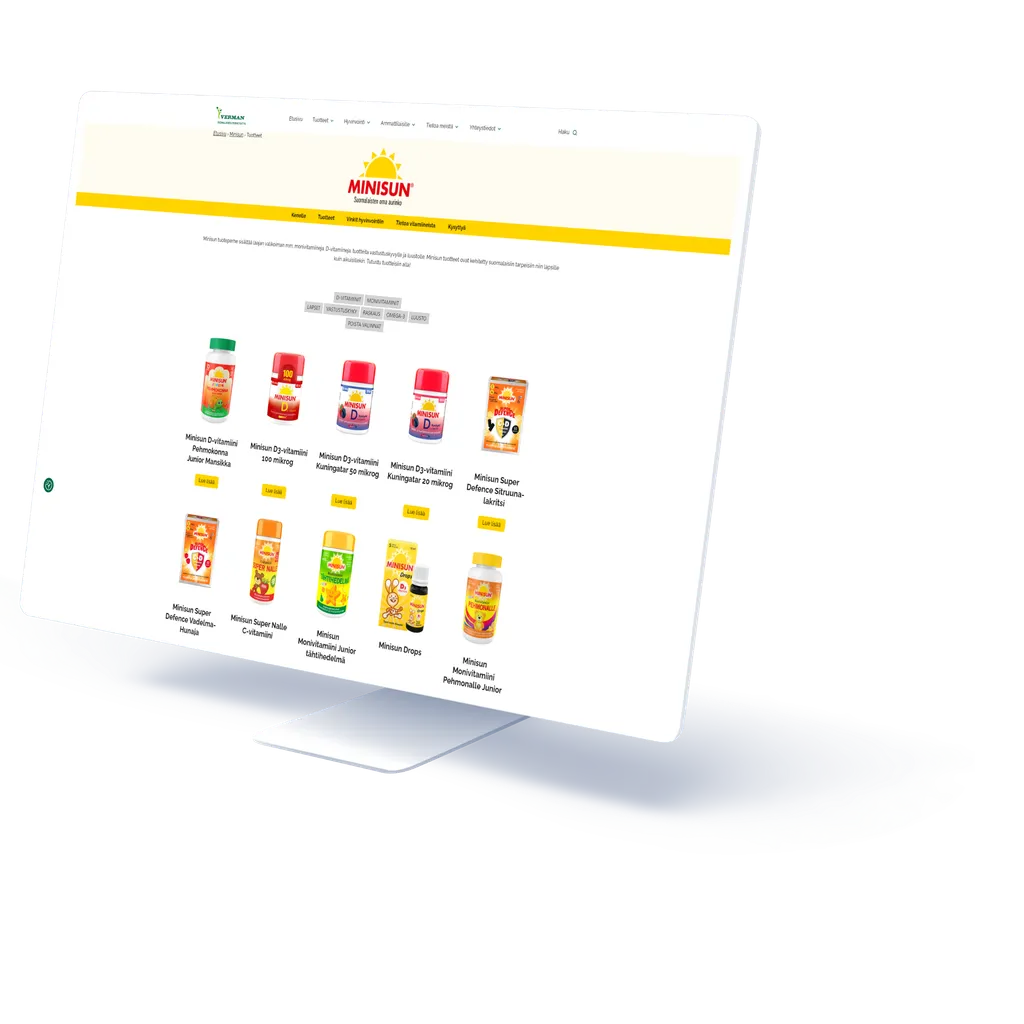
Brändisivut saivat myös oman navigaationsa ja visuaalisen ilmeensä, joka muodostuu brändikohtaisista väreistä ja logoista. Tuotteiden listaaminen brändisivuille tehtiin React-lohkolla, joka hakee tuotteet tietokannasta brändikohtaisesti ja tarjoaa käyttäjille mahdollisuuden suodattaa tuotteita eri kategorioiden mukaan.
Käyttäjäystävällisen editorin avulla brändisivujen muokkaaminen ja sisällön lisääminen on helppoa. Tämä tekee uusien brändien lisäämisestä sivustolle vaivatonta, eikä se vaadi lisäkoodausta. ACF-lohkot on suunniteltu niin, että ne automaattisesti huolehtivat muotoilusta ja brändiväreistä, kun sisältö on lisätty.
Nämä uudistukset tekevät Verman.fi-sivustosta entistä käyttäjäystävällisemmän ja helpomman hallita, sekä mahdollistavat brändien tehokkaan ja joustavan esittelyn.

Artikkelilistaus ja vanhan sisällön migraatio
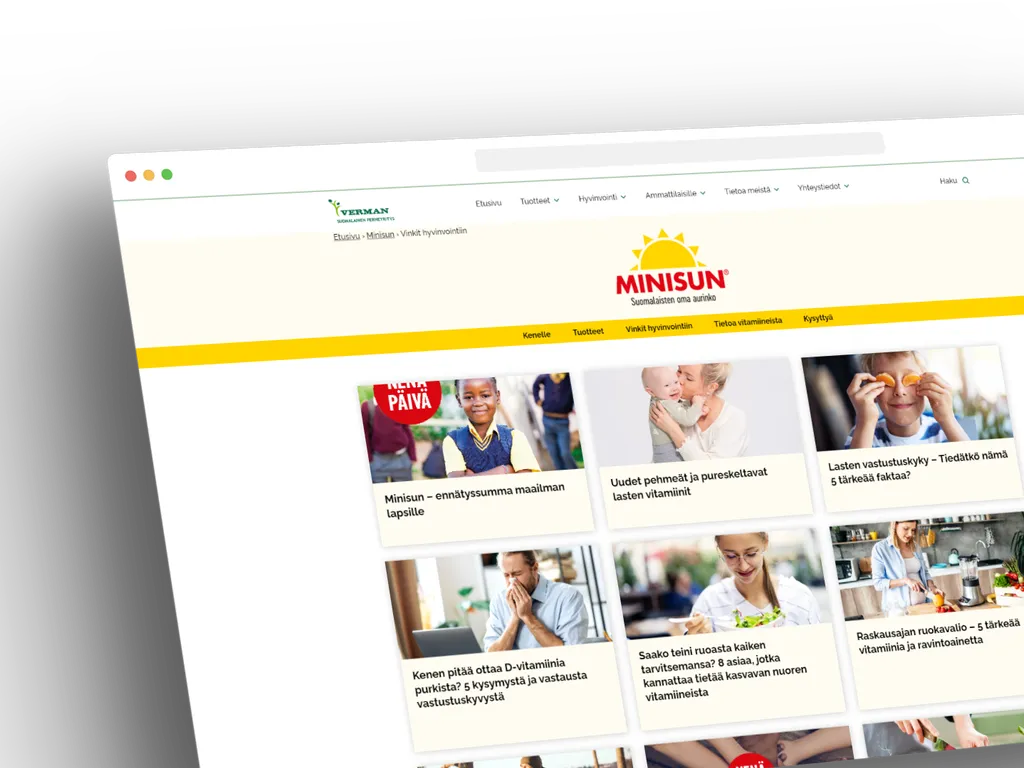
Brändisivuille lisättiin automaattinen artikkelilistaus, joka kokoaa yhteen kaikki kyseiseen brändiin liittyvät artikkelit. Minisun-brändi siirrettiin ja muotoiltiin uudelleen Mysteerion toimesta. Tämän jälkeen asiakas on kyennyt itsenäisesti lisäämään lisää brändejä hyödyntäen sivuston tarjoamia valmiita ominaisuuksia.
Minisun-brändiin liittyvät kymmenet vanhat artikkelit siirrettiin automaattisesti ja tarkastettiin. Tarvittavat muutokset tehtiin artikkelien kategorioihin, jotta ne vastaisivat uutta brändisivua. Tämä teki sisällön siirtämisestä ja muokkaamisesta järjestelmällistä ja tehokasta.

Tulokset
Projektin lopputuloksena verman.fi-sivustolle integroitiin onnistuneesti brändisivut, jotka omaavat yksilöllisen, brändikohtaisen graafisen ilmeen ja navigaation. Näiden sivujen sisällön ylläpito on tehty helpoksi ja selkeäksi. Kaikki ylläpito tapahtuu samasta paikasta. Päänavigaatioon liitetyt brändisivut tekevät niiden löytämisestä suoraviivaista, tuoden kaikki brändit yhden ja saman sivuston alle.

Asiakkaalle mahdollistettu brändien lisääminen
Asiakkaalle mahdollistettiin brändien lisääminen omatoimisesti, ja monen erillisen sivuston ratkaisu vaihdettiin yhden sivuston malliin. Tämä tehostaa sivuston hallintaa ja selkeyttää sen rakennetta. Uuden brändisivuston lisääminen onnistuu helposti.
Uudelleenkäytettävien lohkojen ja muokattavien mallien avulla brändisivujen suunnittelu on tehokasta ja vaivatonta, eikä uusien brändien lisääminen sivustolle vaadi ylimääräistä aikaa tai syvällisiä koodaustaitoja. Brändisivujen artikkelit ovat nyt järjestelmällisempiä ja helpommin ylläpidettäviä, ja niitä voidaan hyödyntää uudelleen emosivustolla.
Yhteenveto
Kaiken kaikkiaan projektin tavoitteet saavutettiin menestyksekkäästi. Sivusto on nyt aiempaa selkeämpi ja käyttäjäystävällisempi, ja sen sisällön ylläpito on entistä sujuvampaa. Tämä parantaa verkkosivuston käyttökokemusta niin asiakkaiden kuin yrityksenkin näkökulmasta.